
By
Test Author
published
in Features
This page covers the appearance, elements & functionality of the standard article for the Responsive Theme
Standard Article elements
Breadcrumbs
- allows users to navigate related content or the homepage
- Visible on desktop layout
- Visible on mobile layout

(Image credit: Future)
Title
- Matches the Title in the cms
- Visible on desktop layout
- Visible on mobile layout

(Image credit: Future)
Byline
- contains link to author page (of main author)
- contains published date / time since published info
- Visible on desktop layout
- Visible on mobile layout

(Image credit: Future)
Strapline
- Matches the strapline in the CMS
- Visible on desktop layout
- Visible on mobile layout

(Image credit: Future)
Socialite links
- contains links that can be shared on social media
- which links are available will depend on the site
- Visible on desktop layout
- Visible on mobile layout

(Image credit: Future)
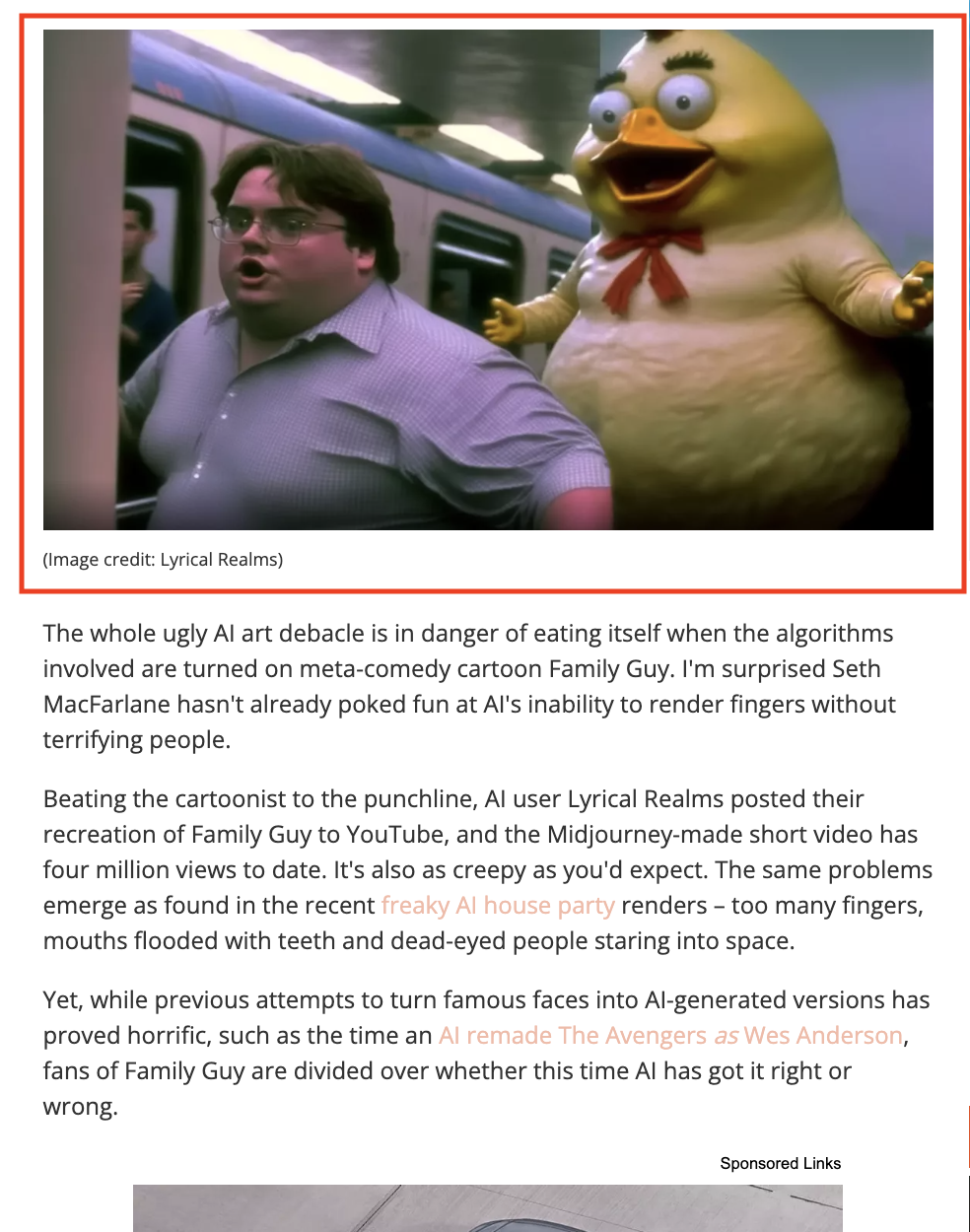
Hero image (can be video)
- If set in the CMS article will use this
- this is also used as a listing image if no listing image has been set
- is possible to set images or gifs as hero
- If a video is wanted for the hero image slot, then the hero image in the cms needs to be empty and the first block on the page be set to a video block
- if hero image is empty a listing image needs to be set
- Visible on desktop layout
- Visible on mobile layout

(Image credit: Future)
Article body
- Contains text, links, embeds, video, pictures, galleries . . .
- Visible on desktop layout
- Visible on mobile layout

(Image credit: Future)
More content options
- Programatic blocks that link to related content
- Visible on desktop layout
- Visible on mobile layout

(Image credit: Future)
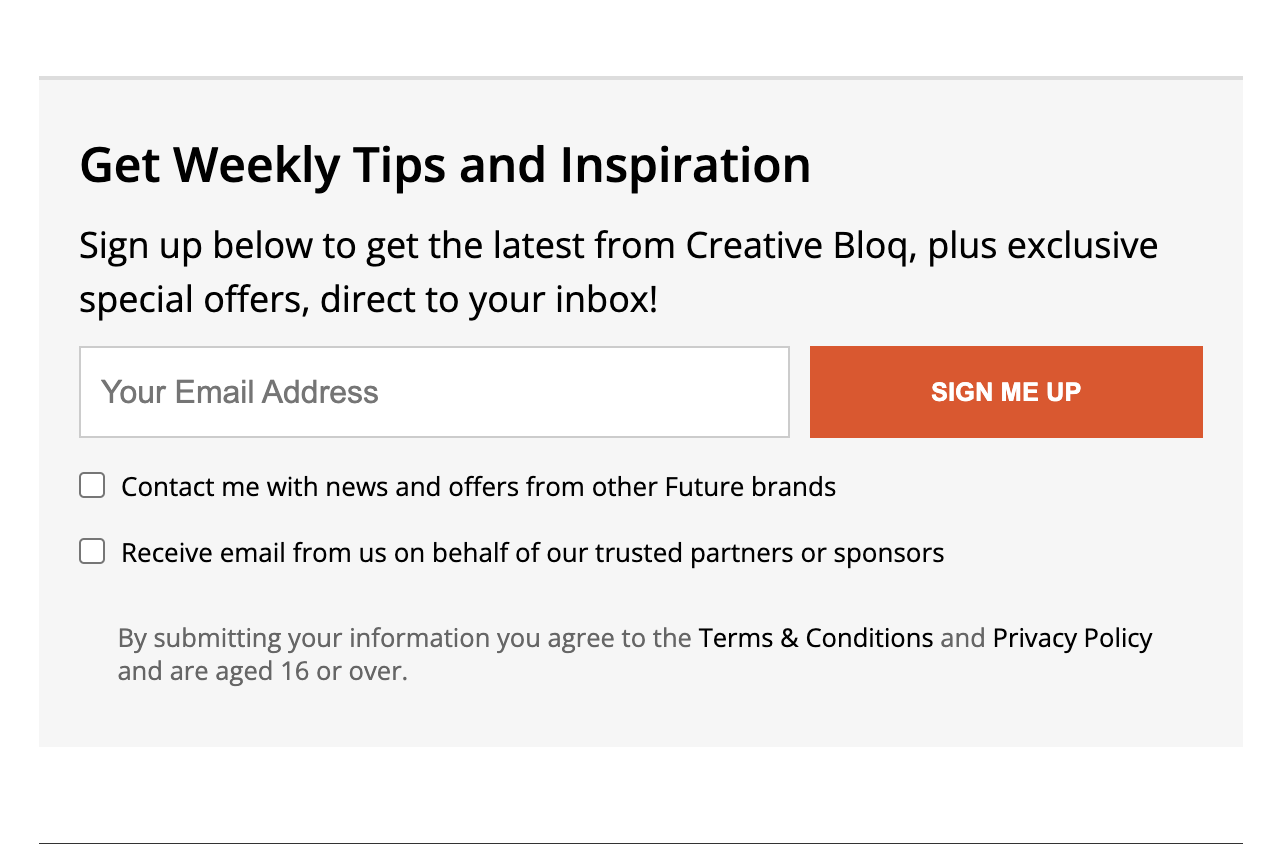
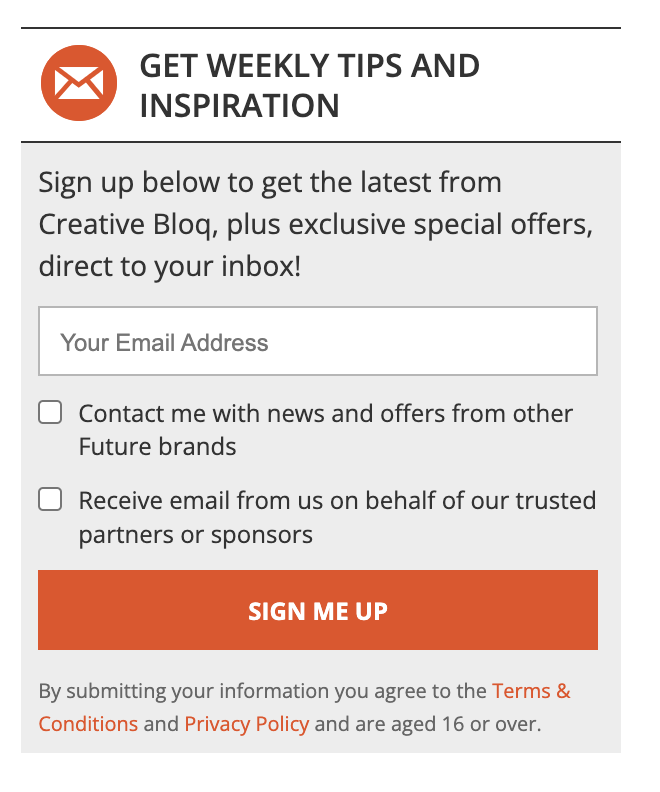
Newsletter signup
- Signup form where users can sign up to receive newsletters
- form may appear in side bar
- form may appear at end of the article
- Visible on desktop layout
- Visible on mobile layout, if sidebar version this will be moved to the end of the article on mobile

(Image credit: Future)

(Image credit: Future)
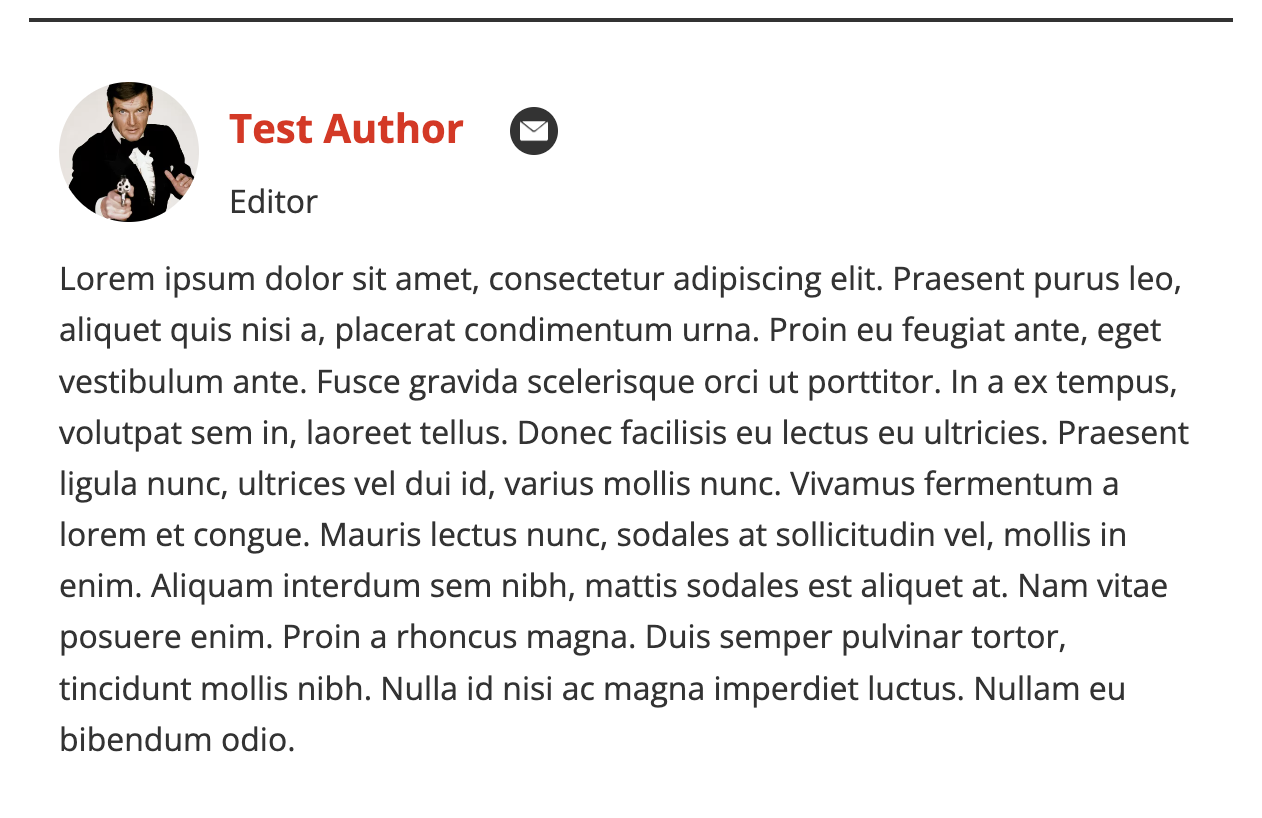
Author Block
- A block containing information about the main author of the article, such as
- image/avatar
- bio
- social links
- Visible on desktop layout
- Visible on mobile layout

(Image credit: Future)
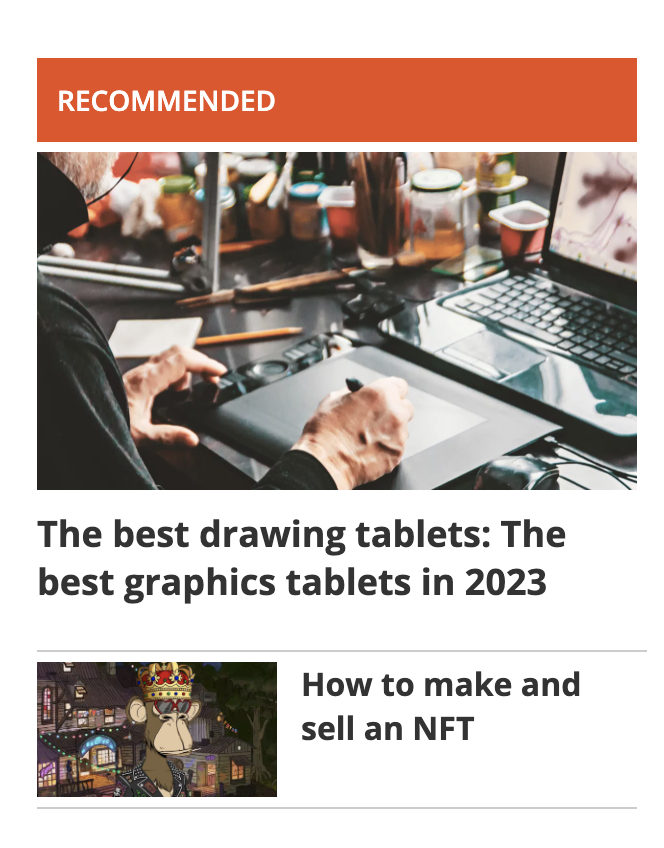
Sidebar - Recommended content
- Programatic blocks that link to related content
- Visible on desktop layout
- Visible on mobile layout, but added to end of the article

(Image credit: Future)
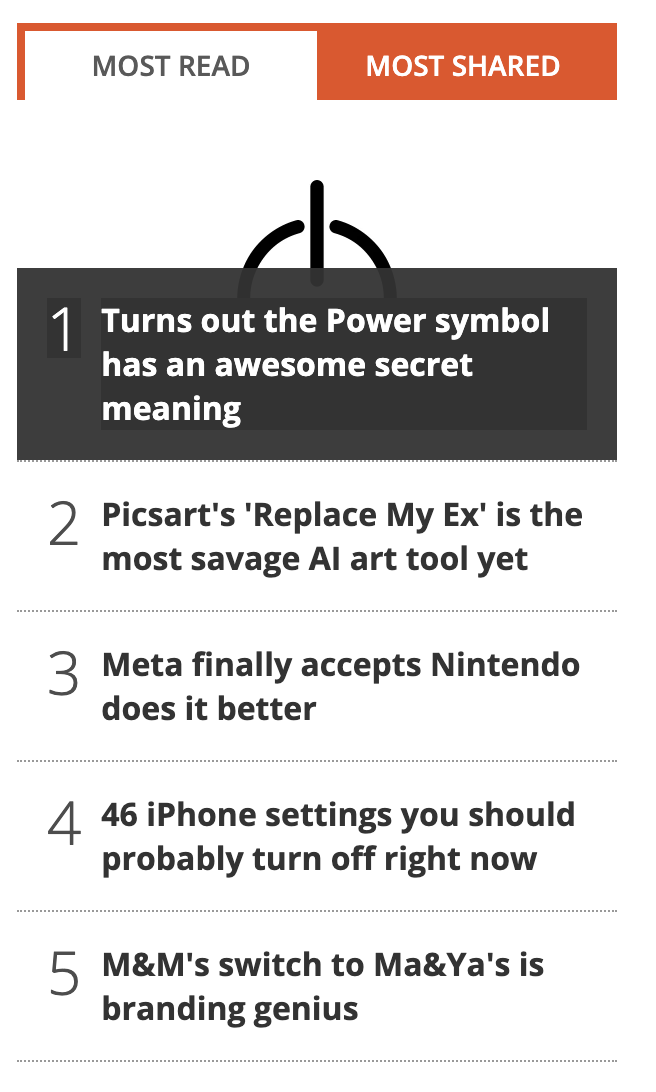
Sidebar - Popular/Tabbed widget
- Programatic block containing popular content from the site
- Visible on desktop layout
- Visible on mobile layout

(Image credit: Future)
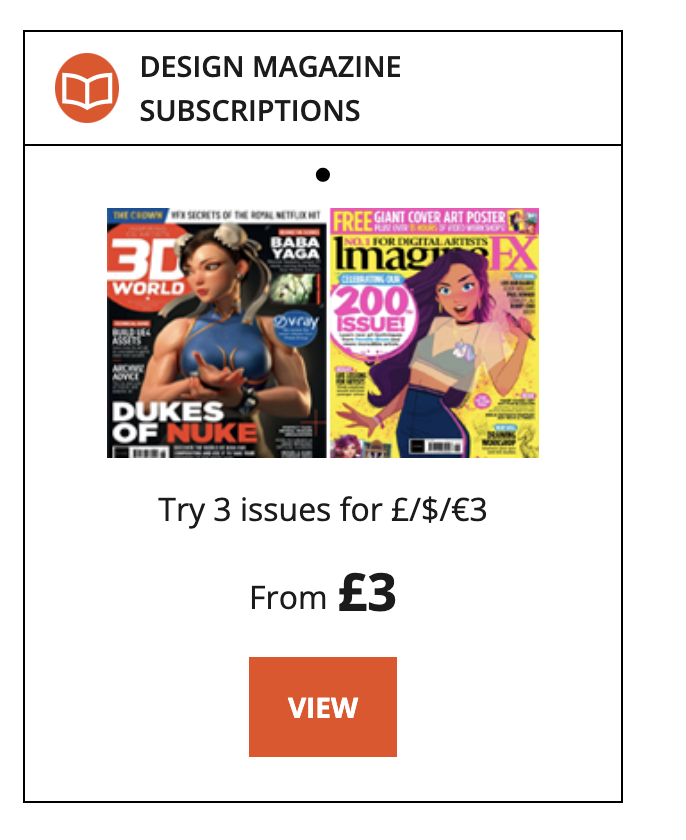
Sidebar - Magazine subcription
- Lets the user sign up for a magazine subscription
- Visible on desktop layout
- Visible on mobile layout, moved to the end of the article on mobile layout

(Image credit: Future)
Newsletter

Senior Editor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.